Imagine a laboratory of possibilities, where you tweak website design elements like ingredients, and user interactions become the chemical reactions revealing the perfect formula for conversions. That’s the essence of multivariate testing, a potent tool for optimizing UX and boosting your bottom line.
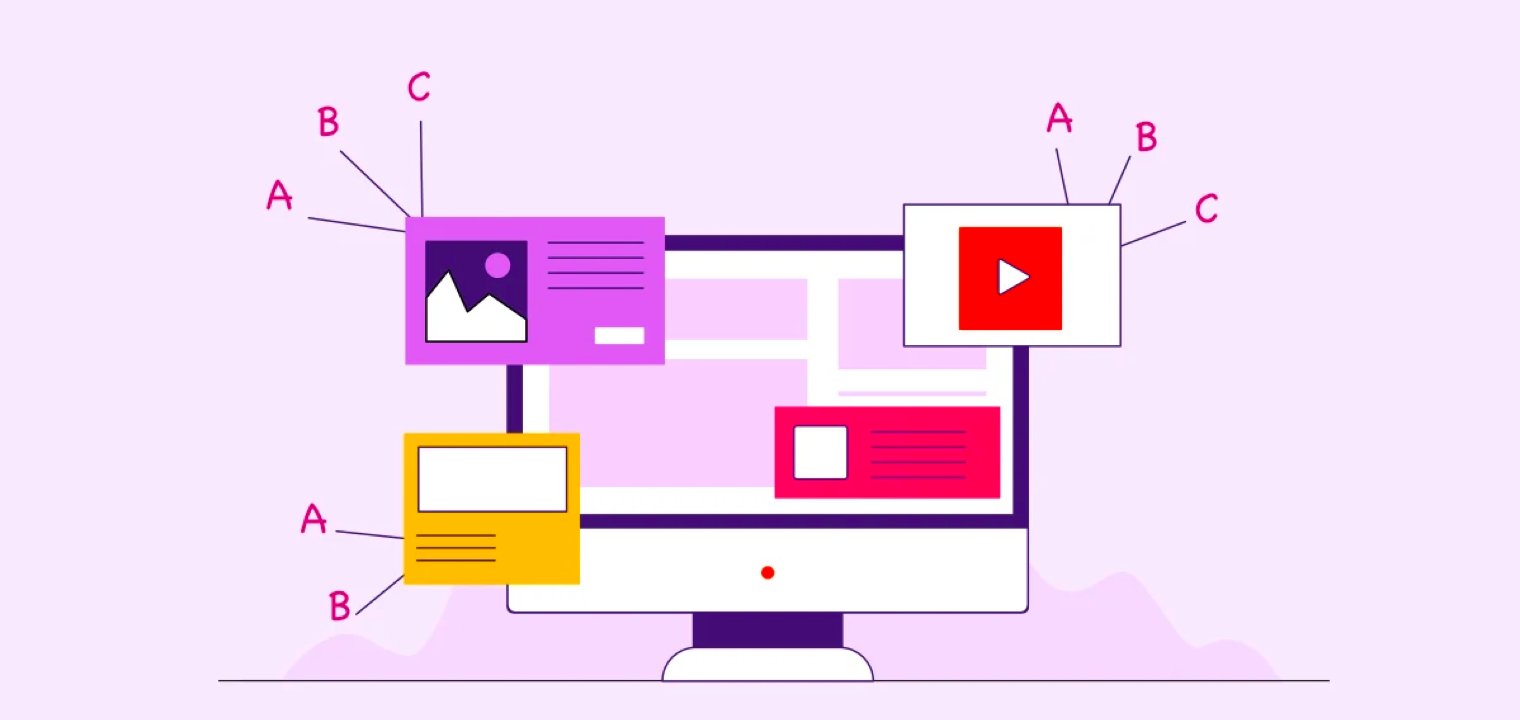
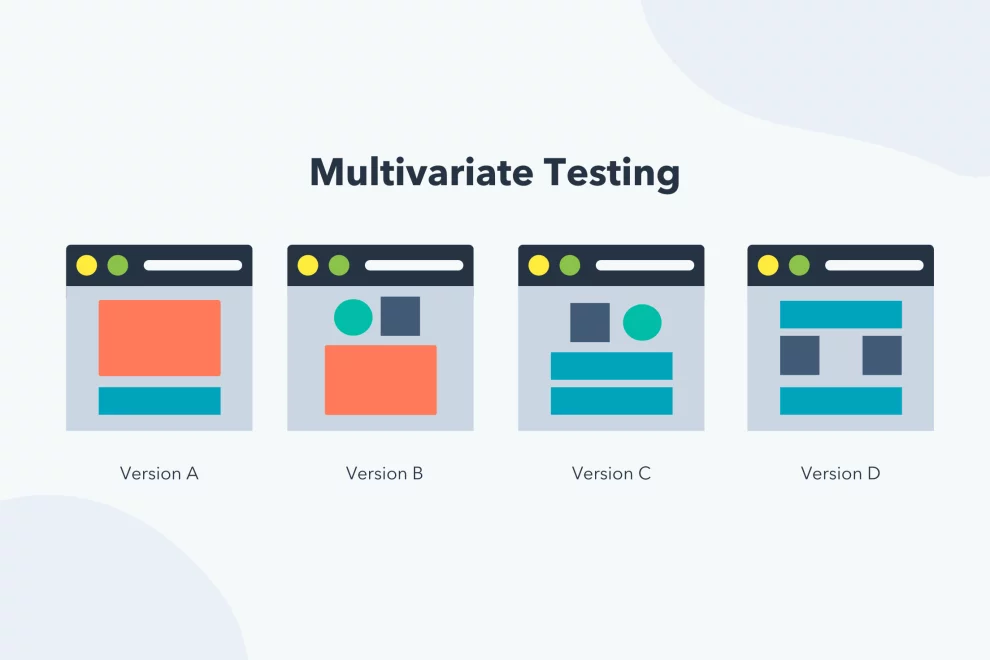
While A/B testing reigns supreme in its simplicity, multivariate testing takes it to the next level. It allows you to simultaneously test multiple variations of various elements on a page, like headlines, images, buttons, and layouts, uncovering not just which element works best, but also how they interact synergistically.
Why Multivariate Testing Matters: Beyond Basic Optimization
Here are 4 key reasons why multivariate testing is a critical step beyond basic A/B testing:
1. Unveiling Interdependencies
Often, the impact of a single page element isn’t isolated. Its effectiveness can be amplified or dampened by other elements on the page. Multivariate testing reveals these hidden interactions between elements, painting a holistic picture of what truly drives conversions on your site.
2. Uncovering Unexpected Wins
Sometimes, the magic combination lies in unexpected variations. By testing multiple elements simultaneously, you might discover winning combinations you wouldn’t have considered with simpler A/B testing methods.
3. Efficiently Testing Complex Changes
Redesigning an entire website or interface? Multivariate testing allows you to evaluate multiple variations of several elements at once, saving significant time and resources compared to running multiple iterative A/B tests.
4. Deeper Insights, Actionable Results
Gaining deeper insights into how users interact with different combinations of page elements empowers you to make more informed, data-driven decisions that go beyond basic tweaks. You can optimize the entire user journey holistically, not just individual elements.
Diving into the Lab: A Step-by-Step Guide to Multivariate Testing

Ready to unleash the power of multivariate testing for your website or mobile app? Here’s an 8-step roadmap to guide you:
Step 1: Define Your Objective
What are you trying to achieve with your test? Increase sign-ups or conversions, boost product sales, reduce shopping cart abandonment, or improve user engagement metrics? Be specific and quantitative so you can accurately measure the impact.
Step 2: Hypothesis Hunting
Brainstorm and identify the key page elements you believe influence your defined objective. Prioritize testing elements that you have existing user data and feedback on, supplemented by expert design knowledge on best practices.
Step 3: Craft Compelling Variations
Don’t just tweak colors or sizes! Create truly distinct, meaningful variations of each element to test that offer significantly different options. The goal is to capture user attention and elicit varying responses.
Step 4: Choose Your Testing Tool
Select a multivariate testing tool that fits within your budget, resource availability, and technical expertise. Popular options include Optimizely, VWO, Adobe Target, Google Optimize, and Mixpanel.
Step 5: Segment Your Audience
Consider dividing your website visitors into segments like new vs returning users. You can target multivariate tests and gain insights based on demographics, behavior, user type, or interests for a more personalized experience.
Step 6: Launch Your Experiment
Launch your multivariate test, check for technical issues, and closely monitor progress in your testing tool. Be patient and ensure you have enough consistent traffic to achieve statistical significance before drawing conclusions.
Step 7: Analyze and Act on Results
Don’t just evaluate individual page element performance in isolation. Delve into how different combinations and variations of elements impact success metrics based on your goal. Identify winning element synergies to implement as the new normal.
Step 8: Iterate and Continuously Refine
Testing is an ongoing process, not a one-time project. Apply learnings from past multivariate tests to inform new experiments. Continuously optimize your website for the best possible user experience and conversions over time.
Pro Tips for Mastering the Multivariate Testing Maze
Here are 5 pro tips to set your multivariate testing efforts up for maximum impact:
1. Start Small
Don’t get overwhelmed by tackling too many page elements in your first few tests. Begin with a few key variables and gradually build on what you learn over time.
2. Focus on Statistical Significance
Statistical significance ensures your multivariate test results reflect true performance differences, not just random data fluctuations. Be patient collecting enough consistent user data before making conclusions.
3. Visualize User Interactions
Leverage heatmap reports, click-through rates, and user session recordings to visually demonstrate how visitors engage with different test variations. This offers deeper insights than the numbers alone.
4. Incorporate Mobile Experience
With mobile usage continuing to rise, ensure your multivariate testing strategy includes optimizing for mobile web and app visitors. Their behavior often differs significantly from desktop users.
5. Embrace the Learning Journey
Approach multivariate testing with an open and curious mindset, willing to learn valuable lessons even if the test results aren’t what you expected initially. Let data guide your future optimization efforts.
The Verdict: Yes to Multivariate Testing!
While A/B testing remains a simple staple, multivariate testing unlocks game-changing user insights and website optimization potential. By experimenting with changes to multiple page elements simultaneously, you can uncover hidden synergies and combinations that exceed the success of basic individual tweaks.
The power of multivariate lies not just in determining which page element performs best, but also discovering how they interact together to drive desired user actions. Are you ready to step into the conversion optimization lab and unleash the full potential of your website or app with multivariate testing? The time to start experimenting is now!
















Add Comment